Bald ist es so weit, die totale Kontrolle kommt bei Windows 11. Es handelt sich um die Microsoft Windows 11 Recall Funktion. Windows 11 erstellt dann standardmäßig alle 5 Sekunden einen Snapshot von Ihren Desktops. Ja, Sie haben richtig gelesen.
Inhaltsverzeichnis
Viele Benutzer machen sich nun Sorgen um den Datenschutz und Privatsphäre und dafür sollten Sie die Funktion bei Windows Recall deaktivieren.
Was ist Recall in Windows 11?
Recall in Windows 11 ist ein Feature, das erst ab Windows 11 24H2 Version aktiviert ist und bald erscheinen wird. Diese Funktion erstellt alle 5 Sekunden einen Snapshot von Inhalten des aktuellen Bildschirms. Der Inhalt des Bildschirms wird darauf in mit künstlicher Intelligenz (neue KI-Funktion) analysiert.
Diese Microsoft Recall Funktion soll angeblich nur den Benutzern dabei helfen, alles wiederzufinden und das, was sie auf ihrem Windows 11 Gerät gesehen und angeklickt haben. Das Aufzeichnen soll verschlüsselt auf dem Computer gespeichert werden.
Die Aufnahmen erreichen 720 Snapshots pro Stunde und in 3 Monaten werden 25 GB Speicherplatz an Daten benötigt.
Windows 11: Recall deaktivieren
Windows 11 erstellt bald standardmäßig Screenshots, das heißt das Speichern von Momentaufnahmen des Bildschirms.
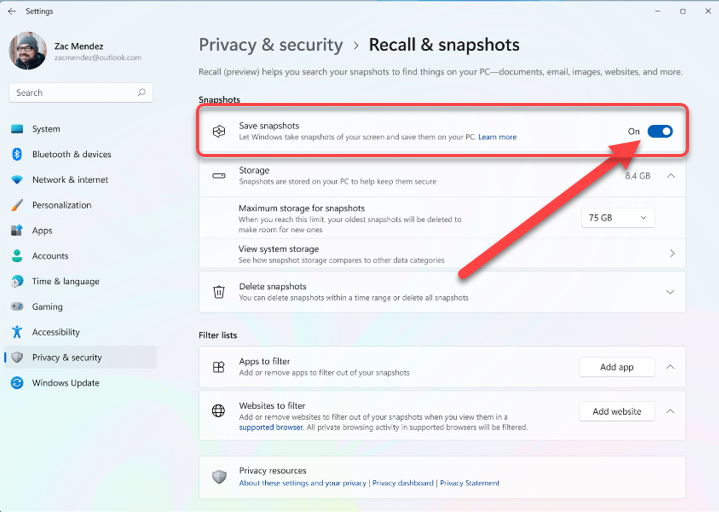
Recall deaktivieren in den Einstellungen
- Öffne Sie die Windows 11 „Einstellungen“. Am besten mit der Tastenkombination Windows + I.
- Gehe Sie links auf „Datenschutz und Sicherheit“.
- Wähle „Recall & Snapshots“.
- Deaktiviere den Umschalter „Snapshots speichern“ So das der grau hinterlegt ist.

Recall deaktivieren in der Registry
Die neue KI-Funktion Recall deaktivieren in der Registry.
- Drücken Sie die Tastenkombination „Windows +R“ und geben Sie regedit ein.

- Klicken Sie nacheinander auf
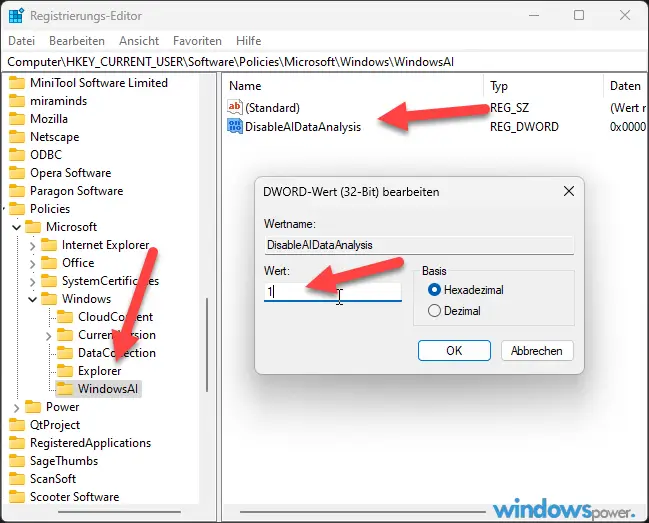
HKEY_CURRENT_USER\Software\Policies\Microsoft\Windows\WindowsAI - Falls der Ordner „WindowsAI“ nicht vorhanden ist im rechten Fenster, klicken Sie mit der rechten Maustaste und wählen „Neu“ > „Neuer DWORD-Wert (32-bit)“ aus und geben Sie den Namen „DisableAIDataAnalysis“ ein.
- Klicken Sie jetzt doppelt auf den neuen Eintrag „DisableAIDataAnalysis“ und geben Sie unter Wert eine „1“ ein.
- Bestätigt mit „OK“.
- Starten Sie Windows 11 neu.

Recall deaktivieren über die Gruppenrichtlinien
- Drückt die Tastenkombination Windows + R, und geben Sie gpedit.msc ein
- Klicken Sie nacheinander auf: Benutzerkonfiguration > Administrative Vorlagen > Windows-Komponenten > Windows KI.
- Im rechten Fenster klicken doppelt auf den Eintrag „Speichern von Momentaufnahmen für Windows deaktivieren“.
- In geöffneten Fenster klicken Sie die Option „Aktiviert“. Bestätigt mit „OK“.
- Startet Windows neu.
Werden alle Computer mit Recall ausgestattet?
Die neue KI-Funktion „Recall“ wird auf allen Windows-11-PCs verfügbar sein. In der Zukunft werden neben Recall auch „Copilot+“, die Computer ausgestattet sein. Copilot können Sie auch jetzt bereist bei Microsoft Edge benutzen.
Privatsphäre schützen: Apps und sensiblen Datenzugriff kontrollieren
Windows 11 bietet von Werk aus verschiedene Möglichkeiten, um Ihre Privatsphäre zu schützen und den Zugriff auf Apps zu erhalten.
Mit dem neuen Recall werden sicherlich viel mehr Probleme zukommen, was mit der Sicherheit und dem Datenschutz zu tun hat. Nicht nur die Bildschirmaufnahmen werden gespeichert, sondern auch Passwörter und Bankdaten kann man später in den Aufnahmen angesehen werden. Und wie dass Microsoft noch weitere rechtfertigt ist abzuwarten.
Snapshot-Funktionen in Windows 11
Windows 11 bietet eine Snapshot-Funktion. Erstellen Sie ganz einfach Bildschirmaufnahmen. Die Funktion kann mit folgender Tastenkombination deaktiviert werden.
- PrtScn-Taste : Drücken Sie die „PrtScn“ Taste, um den gesamten Bildschirm zu erfassen. Der Screenshot wird in der Zwischenablage gespeichert. So können Sie die Aufnahme in einem Programm, wie z. B. Office, Word, Outlook einfügen oder in ein Bildbearbeitungsprogramm wie Paint hinzugefügt werden.
- Windows-Taste + Umschalttaste + S: Drücken Sie diese Tastenkombination, um einen Screenshot des gesamten Bildschirms zu erstellen.
- Alt + Druck: Diese Tastenkombination speichert das derzeit aktive Fenster
- Shift + Win + S: Damit können Sie den rechteckigen Bereich auf dem Bildschirm aufzeichnen.
Wie kann ich die Recall-Funktion öffnen?
Recall soll sich mit der Tastenkombination Windows + J öffnen lassen. Ihr könnt die Funktion bei Bedarf deaktivieren.
| # | Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|---|
| 1 |
|
Microsoft Windows 11 Home | 1 Gerät | 1 Benutzer | PC... | 116,28 EUR | Bei Amazon kaufen | |
| 2 |
|
Microsoft Windows 11 Pro | 1 Gerät | 1 Benutzer | PC... | 146,88 EUR | Bei Amazon kaufen | |
| 3 |
|
Windows 7 Professional 64 Bit OEM [Alte Version] | 47,60 EUR | Bei Amazon kaufen |