Hat man die Sidebar aktiviert, dann ist diese permanent geöffnet. Bei kleinen Monitoren kann das ungünstig sein, weil der Platz dann für die Ansicht der Webseite fehlt. Mit einem CSS Code kann man die Sidebar per hover mit der Maus öffnen.
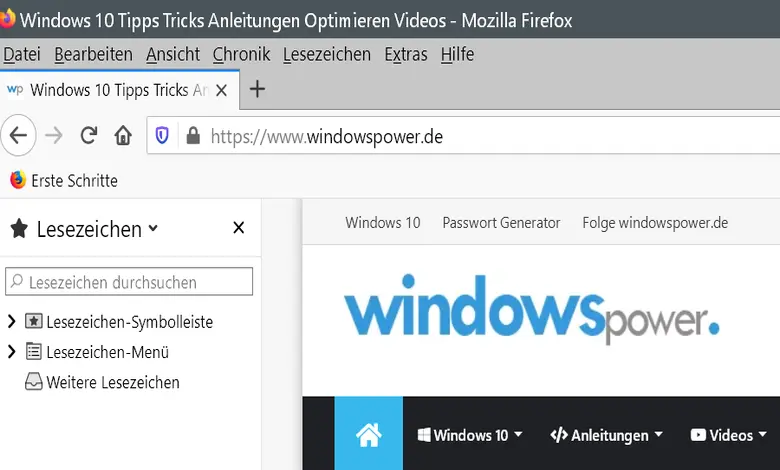
So sieht das standardmäßig aus:

Firefox 83 – Sidebar per hover öffnen
userChrome.css und userContent.css erstellen
userChrome Dateien wieder nutzen
Als Erstes gehen wir dazu in den Profilordner vom Firefox, und öffnen dort den selber angelegten Ordner chrome.
Dann im Ordner chrome die userChrome.css Datei öffnen.
In diese Datei tragen wir nun folgenden CSS Code ein:
/*Sidebar per hover ausfahren*/
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml"),
url("chrome://browser/content/browser.xhtml") {
#menu_bookmarksSidebar {
display: -moz-box !important;
}
#bookmarks-view-children {
margin-top: -120px !important;
margin-left: -15px !important;
}
.sidebar-placesTreechildren::-moz-tree-separator {
margin: 0px 500px !important;
}
#sidebar-box {
display: block !important;
position: fixed !important;
top: 126px;
bottom: -35px;
width: 0px !important;
overflow-x: hidden !important;
-moz-appearance: none !important;
border: 1px solid transparent !important;
border-left: 0 !important;
opacity: 0 !important;
transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;
z-index: 2 !important;
}
#sidebar-box:hover {
width: 230px !important;
opacity: 1 !important;
transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;
}
#sidebar-splitter {
display: none !important;
}
#sidebar {
display: block !important;
width: 100% !important;
height: 95%;
}
}
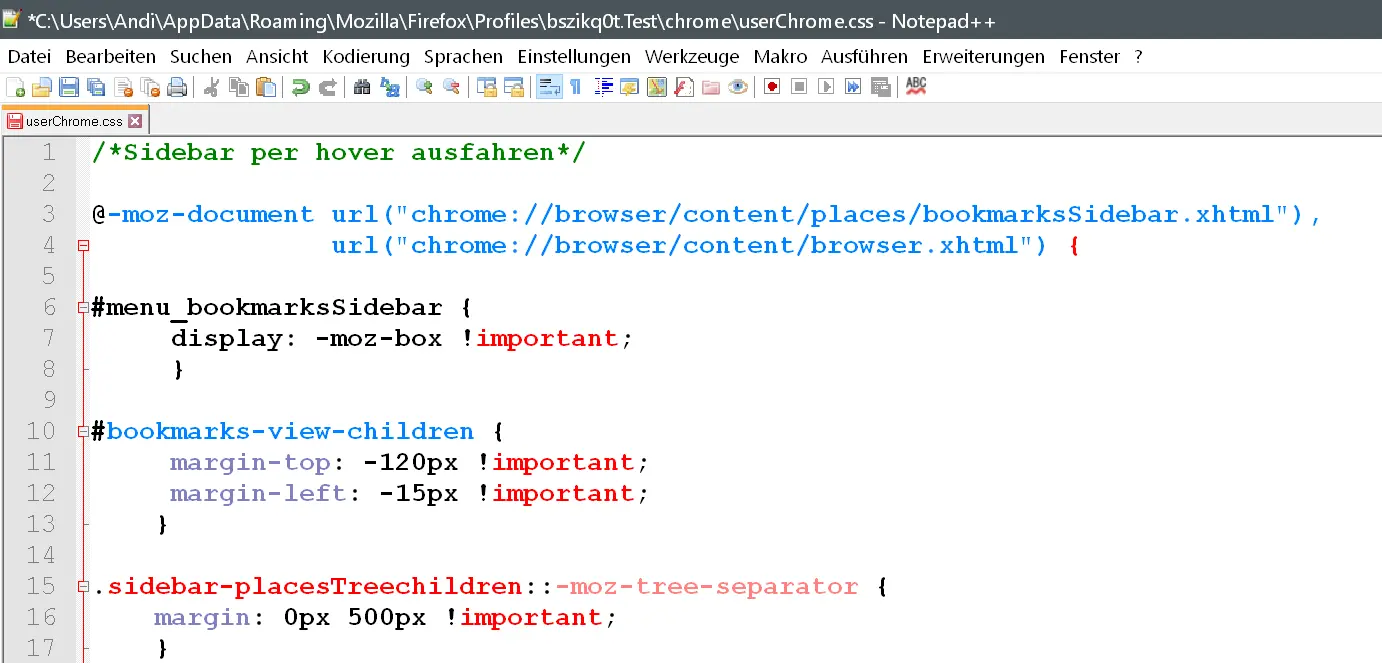
Und so sieht der Code dann in der userChrome.css Datei aus:
Die Werte können beliebig verändert werden.
- Intelligente Steckdose für Smart Home, schaltet automatisch oder manuell die Stromzufuhr angeschlossener Geräte (bis 3. 450 Watt)
Firefox 83 – Sidebar per hover öffnen
Dann die userChrome.css Datei schließen und speichern, und den Firefox neu starten, damit die Änderung wirksam wird.
Wenn man jetzt mit der Maus an den linken Rand vom Desktop geht, öffnet sich die Sidebar und schiebt sich über die gerade geöffnete Webseite.
Entfernt man die Maus wieder vom Rand, schließt sich die Sidebar automatisch, ohne dass sich die Position der Webseite verändert.