Microsoft Edge ist der Standardbrowser auf den Windows Computern. Der ist standardmäßig nach der Installation von Betriebssystem Windows dabei. Benutzen Sie aber einen anderen Browser und würden Sie gerne den Edge deinstallieren? Kein Problem. Microsoft hat die Deinstallation der App vereinfacht.
Wichtige Fakten:
- Microsoft Edge ist der Standard-Webbrowser in Windows 11
- Deinstallation ist nicht mehr schwierig
- Verschiedene Methoden zur Deinstallation verfügbar im Angebot
- Vor der Deinstallation Lesezeichen exportieren
- Alternative Browser als Ersatz installieren
Wichtige Vorbereitungen vor dem Entfernen
- Sichern Sie Ihre Lesezeichen, Verlauf und wichtige Daten aus Edge, um sie später in einem anderen Browser wiederherzustellen.
- Installieren Sie einen neuen Standard-Browser wie Firefox, Chrome (chromium) oder Opera GX, bevor Sie Edge deinstallieren.
- Es kann sein, dass einige Dienste und Anwendungen von Edge abhängig sind, z.B. das Copilot
Microsoft Edge deinstallieren Windows 11
Wenn Sie Microsoft Edge aus Windows 11 entfernen möchten, folgen Sie unserer Anleitung. So können Sie den Webbrowser deinstallieren.
Edge Browser deinstallieren über die Windows Einstellungen
Der einfachste Weg ist es, Microsoft Edge aus den Windows-Einstellungen zu entfernen:
- Öffnen Sie die Einstellungen in Windows 11. (Start > Einstellung)
- Klicken Sie links auf „Apps“
- Klicken Sie weiter auf „Installierte Apps“.
- Suchen Sie nach dem Programm „Microsoft Edge“ in der Liste und klicken Sie auf die drei Punkte neben dem Eintrag.
- Wählen Sie „Deinstallieren“ aus, um Microsoft Edge zu entfernen. (Sollte der Eintrag ausgegraut sein, müssen Windows 11 auf dem neuesten Stand bringen).
- Bestätigen Sie das der Edge-Browser entfernt werden soll.

Das wars, ab sofort ist der Browser Edge deinstalliert. Möchten Sie Edge wieder installieren, können Sie die aktuelle Version aus dem Microsoft Store download und installieren
Warum Microsoft Edge deinstallieren?
Viele Windows-Nutzer kommen mit Microsoft Edge nicht so klar oder die Geschwindigkeit passt nicht, daher finden viele, dass der deinstalliert werden soll. Es spart Platz und mindert den Ressourcenverbrauch. So können sie einen anderen Browser wie Firefox, Chrome oder Opera GX installieren und anpassen.
Vor- und Nachteile der Deinstallation
Das Entfernen von Microsoft Edge spart Platz und mindert die Belastung des Systems. Nutzer können so ihre Computerleistung und Stabilität verbessern. Doch es gibt auch Nachteile. Manche Windows-Funktionen funktionieren nicht mehr richtig ohne Edge.
Alternative Browser als Ersatz
Wenn Sie Microsoft Edge nicht mehr nutzen möchten, gibt es tolle Alternativen:
- Firefox – Ein beliebter Open-Source-Browser mit hoher Sicherheit und Datenschutz.
- Google Chrome – Der führende Browser mit einer großen Erweiterungsbibliothek und nahtloser Google-Integration.
- Opera GX – Ein Gaming-Browser von Opera, ideal für Spieler, mit zusätzlichen Funktionen wie Antiviren-Integration.
Eine sorgfältige Vorbereitung ist wichtig, um die Systemstabilität zu gewährleisten.
Falls Sie Microsoft Edge behalten, aber aus der Taskleiste und dem Startmenü entfernen möchten, gehen Sie wie folgt vor:
- Klicken Sie unten auf das Windows-Symbol.
- Klicken Sie mit der rechten Maustaste auf die Edge-Verknüpfung.
- Wählen Sie die Option Von Taskleiste lösen.
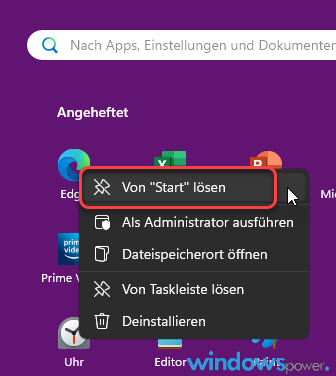
- Rechtsklicken Sie erneut auf die Edge-Verknüpfung und wählen Sie Von „Start“ lösen.

Fazit
Microsoft Edge in Windows 11 zu deinstallieren, ist jetzt dank EU-Vorgaben möglich. Der Prozess ist einfach, aber Nutzer sollten die Auswirkungen auf ihre System-Integration in Windows 10 und Windows 11 bedenken. Es ist klug, eine andere Browser-Alternative zu installieren und Daten zu sichern.
Manche Nutzer können Microsoft Edge einfach aus der Taskleiste und dem Startmenü entfernen. Das ist ohne vollständige Microsoft Edge deinstallieren möglich.
| # | Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|---|
| 1 |
|
Microsoft Windows 11 Home | 1 Gerät | 1 Benutzer | PC... | 116,28 EUR | Bei Amazon kaufen | |
| 2 |
|
Microsoft Windows 11 Pro | 1 Gerät | 1 Benutzer | PC... | 146,88 EUR | Bei Amazon kaufen | |
| 3 |
|
Windows 7 Professional 64 Bit OEM [Alte Version] | 47,60 EUR | Bei Amazon kaufen |