Wer den Firefox Browser benutzt hat ihn sich ja meistens individuell eingerichtet, mit zum Beispiel diversen Erweiterungen/WebExtensions, gespeicherten Passwörtern und diversen Lesezeichen etc.
Wenn man nun mit dem Firefox auf einen neuen PC umziehen will, dann möchte man seine ganzen Daten ja auch auf dem neuen PC wieder zur Verfügung haben. Gespeichert werden diese Daten alle im Firefox Profilordner.
Mit dem Firefox auf einen neuen PC umziehen
Hier möchte ich mal beschreiben wie man mit dem Firefox auf einen neuen PC umziehen kann, und diese Daten bzw. den Profilordner auf den neuen PC bekommt.
Die Beschreibung und die diversen Bilder beziehen sich auf das Betriebssystem Windows, aber ich denke sie sind im Prinzip auch für alle anderen Betriebssyteme zu gebrauchen.
Die für mich einfachste Variante eines Umzuges ist folgende.
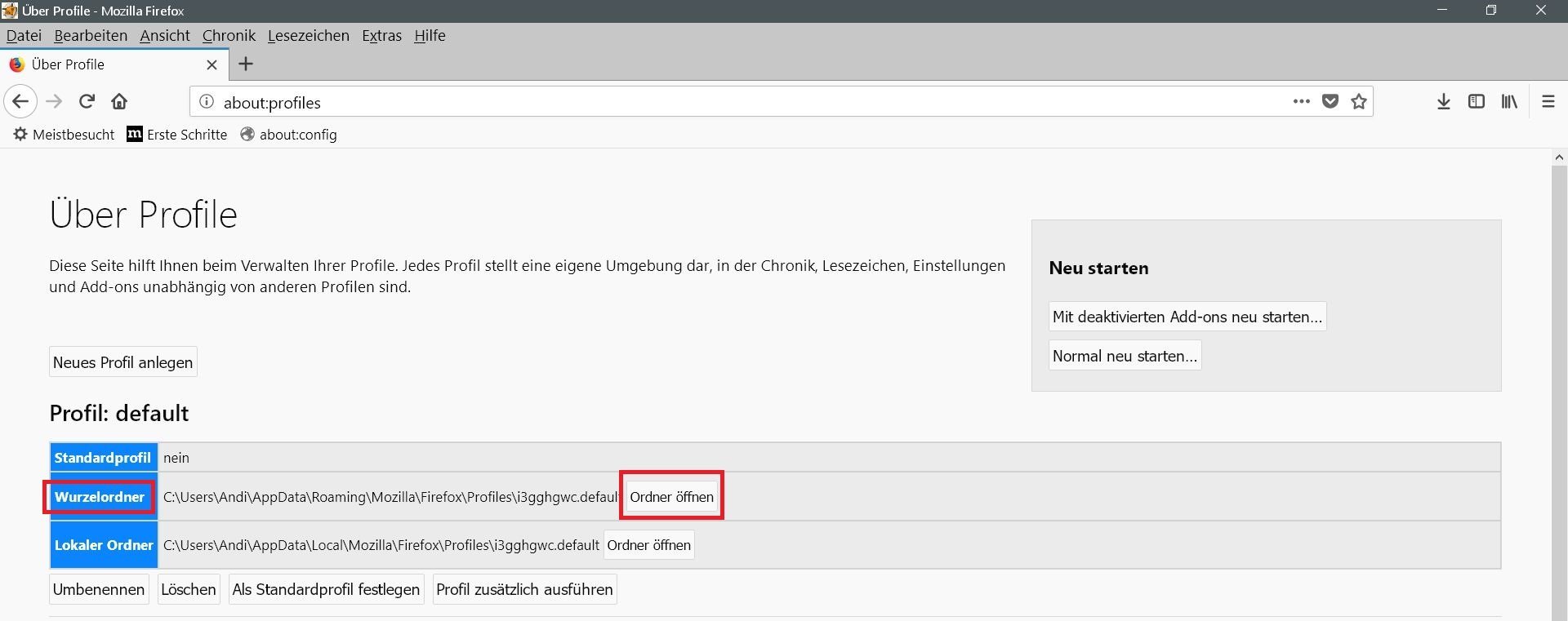
Als erstes starten wir den Firefox auf dem alten PC und geben oben in die Adressleiste about:profiles ein und drücken auf Enter.
Dann öffnet sich diese Seite.

Hier klicken wir in der Rubrik Wurzelordner auf den rechten Button Ordner öffnen.
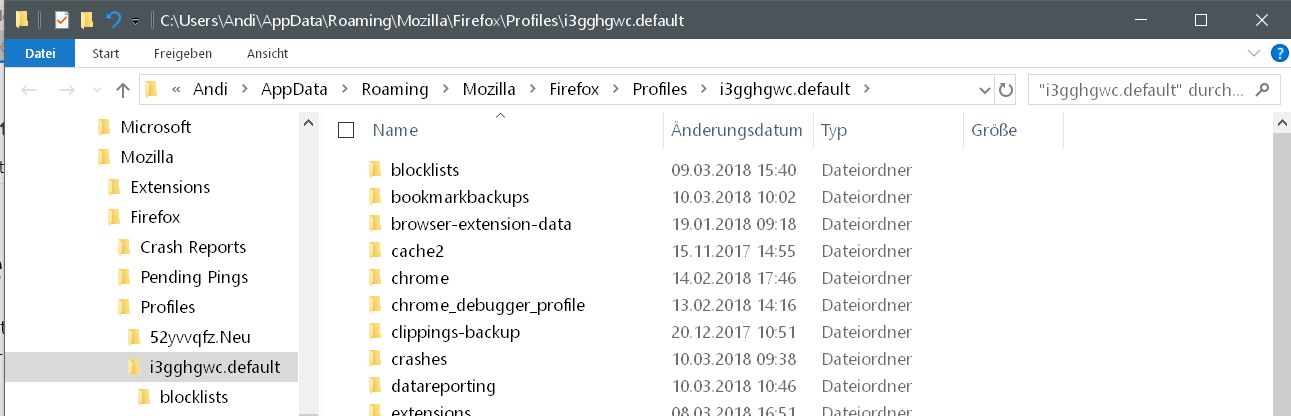
Und damit wird uns auch schon der Profilordner angezeigt.

Dann ganz wichtig den Firefox erst schließen!
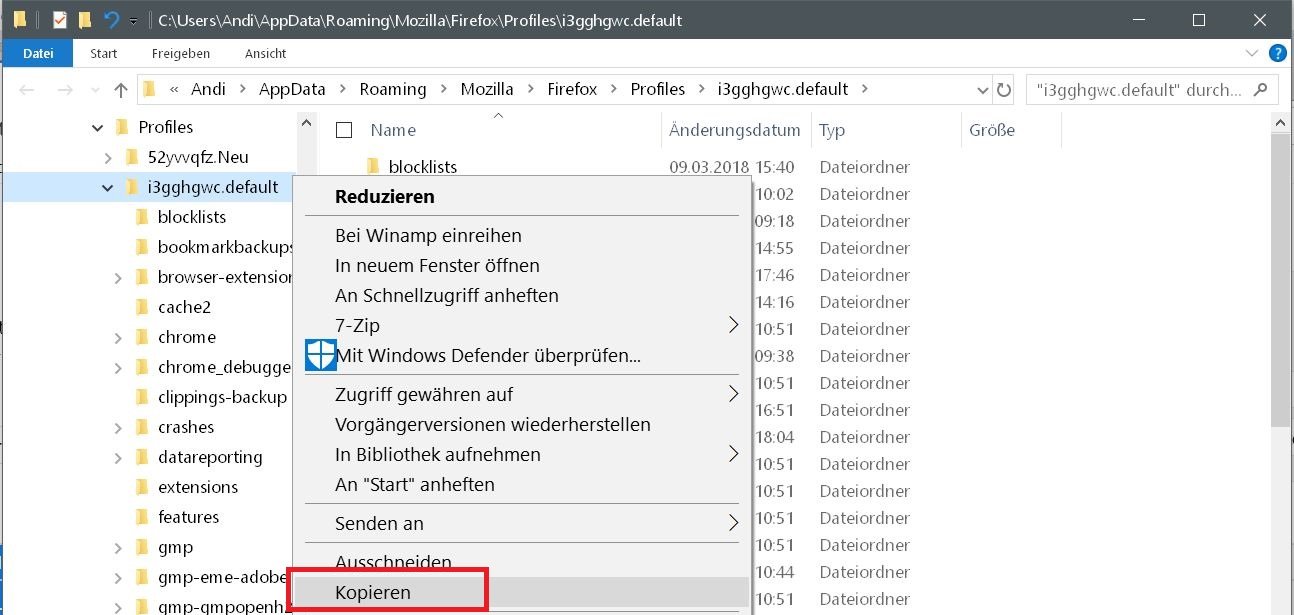
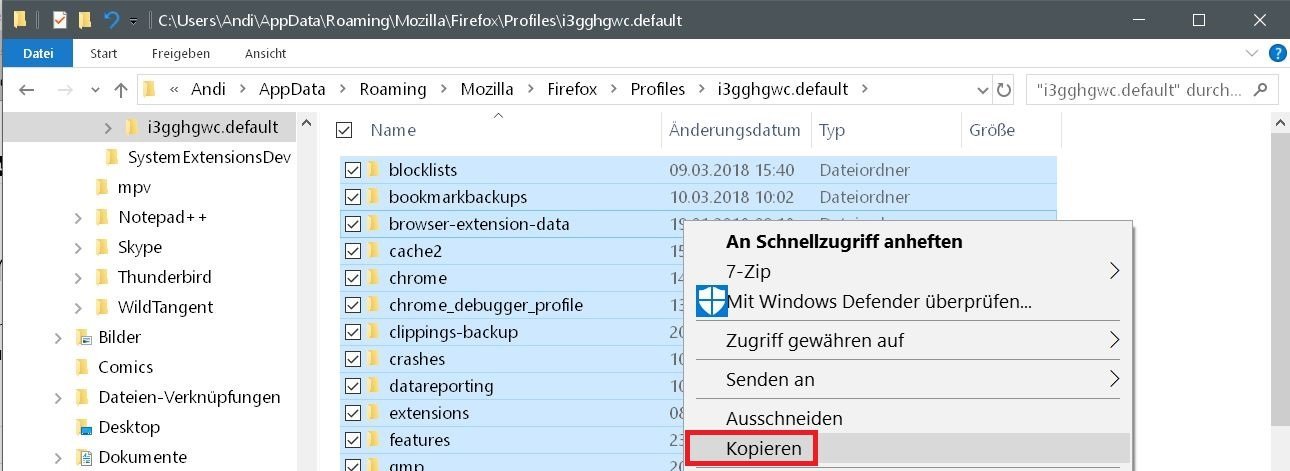
Nun machen wir einen Rechtsklick auf den Profilordner, (der Name ist bei jedem Nutzer ein anderer), und kopieren diesen Profilordner.

Diesen kopierten Ordner sichern wir dann zum Beispiel auf einem USB-Stick, oder, sollte der neue PC in einem Netzwerk mit dem alten PC sein, dann sichern wir ihn gleich auf dem neuen PC zum Beispiel auf dem Desktop.
Dazu muss der neue PC dann natürlich schon gestartet sein.
Hier mal der Desktop als Beispiel.

Nun müssen wir uns auf dem neuen PC den Browser Firefox noch installieren.(wenn noch nicht gemacht)
Dazu gehen wir auf die Seite von Mozilla zum downloaden des Firefox Browsers, in diesem Fall:
Nach dem Download wird der Browser erstmal ganz normal installiert und einmal gestartet.
Durch diesen Erststart wird nämlich dann ein neues Firefox Profil erstellt.
Dieses neue Profil öffnen wir auf dem gleichen Weg wie oben schon beschrieben wurde, nämlich wieder über Aufruf von about:profiles
Dann wichtig, den Firefox erst wieder schließen!
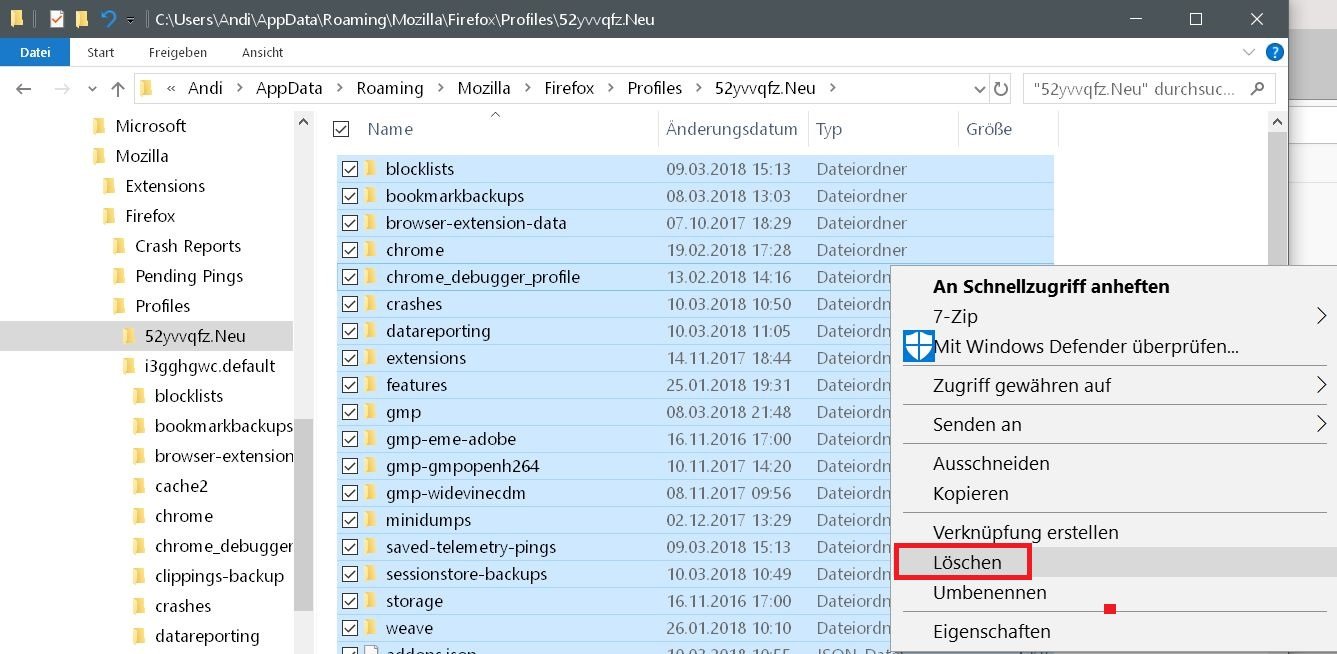
Nun markieren wir mit der Tastenkombination STRG + A den Inhalt des Profilordner, und klicken dann per Rechtsklick mit der Maus auf Löschen.

Danach öffnen wir den auf dem Desktop gesicherten alten Profilordner, markieren wieder mit der Tastenkombination STRG + A den kompletten Inhalt und und Kopieren ihn per Rechtsklick mit der Maus auf Kopieren.

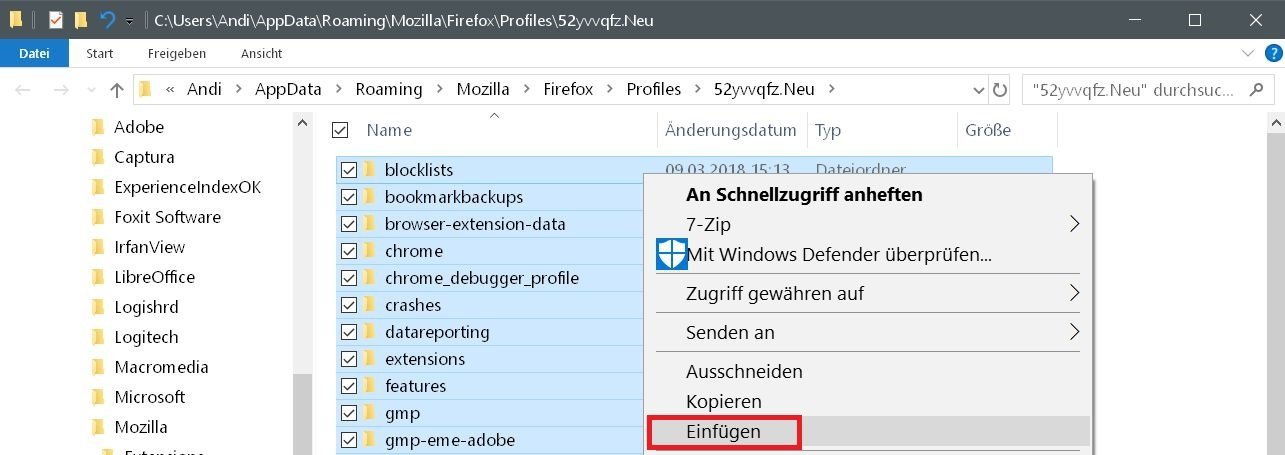
Diesen kopierten Inhalt fügen wir dann in den neuen Profilordner per Rechtsklick mit der Maus Einfügen wieder ein.

Dann schließen und speichern wir den Profilordner.
Nun den neuen Firefox wieder starten, und alles sollte wieder so sein wie auf dem alten PC.
Also alle Erweiterungen/WebExtensions, Passwörter und Lesezeichen sind vorhanden.
Nachdem man das alles überprüft hat, kann der alte Profilordner auf dem Desktop gelöscht werden.
- Inhalte von Ihrem Laptop auf den Fernseher streamen
| # | Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|---|
| 1 |
|
Microsoft Windows 11 Home | 1 Gerät | 1 Benutzer | PC... | 116,28 EUR | Bei Amazon kaufen | |
| 2 |
|
Microsoft Windows 11 Pro | 1 Gerät | 1 Benutzer | PC... | 146,88 EUR | Bei Amazon kaufen | |
| 3 |
|
Windows 7 Professional 64 Bit OEM [Alte Version] | 47,60 EUR | Bei Amazon kaufen |








![Chrome hohe RAM-Auslastung reduzieren: 12 Lösungen 2025 [FUNKTIONIERT] google chrome](https://www.windowspower.de/wp-content/uploads/2022/05/google-chrome-450x156.jpg)

