Bis zur Firefox Version 56 war es möglich optische Änderungen am Firefox mit Hilfe der Erweiterung Stylish zu erstellen.
Dazu bedarf es allerdings erst einer kleineren Vorbereitung.
Als erstes müssen wir uns im Profilordner vom Firefox einen neuen Ordner erstellen.
Dazu den Profilordner öffnen(1), und dann in einem freien Raum einen Rechtsklick machen..Neu..Ordner.. erstellen.

Und diesem Ordner gibt man den Namen: chrome
(Das hat nichts mit dem Browser Chrome zu tun, weil das oft gefragt wird)

Dann den Ordner chrome anklicken und öffnen.
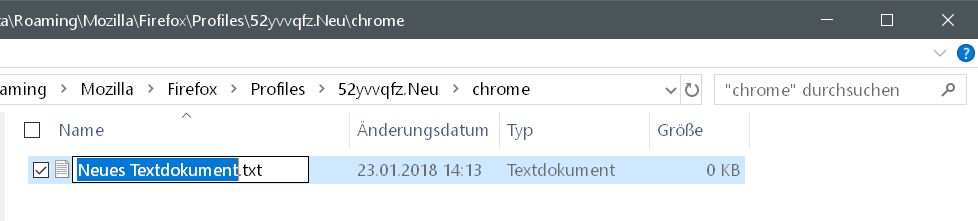
Im Ordner chrome wieder einen Rechtsklick machen und auf…Neu..Textdokument..klicken.

Dieses neue Textdokument.txt muss dann umbenannt werden in: userChrome.css

Sieht dann so aus:

Damit auch die „versteckten“ Dateiendungen angezeigt werden muss man sie hier erst aktivieren:
Versteckte Dateiendungen anzeigen lassen
Damit wird sichergestellt, dass die Dateiendung wirklich auf .css lautet,
und nicht auf .css.txt, und das .txt als versteckte Dateiendung ausgeblendet ist.
Damit wären die Vorbereitungen auch schon abgeschlossen.
Wenn man nun mit einem CSS Code(2) eine Änderung am Firefox machen möchte, öffnet man die Datei userChrome.css,und trägt den gewünschten CSS Code dort ein, danach schließt und speichert man die userChrome.css Datei.
Wer vorher die Erweiterung Stylish benutzt hat, der kann die Codes daraus einfach kopieren und in die userChrome.css einfügen.
Sind es mehrere Codes, dann einfach untereinander eintragen.
Nach einem Eintrag oder einer Änderung davon, muss der Firefox jeweils neu gestartet werden.
1: Firefox Profilordner öffnen
Und zum Schluss dann noch die userContent.css Datei erstellen.
Wer auch optische Veränderungen an Webseiten vornehmen möchte, der muss im Ordner chrome einfach eine weitere Textdatei wie schon oben beschrieben erstellen, und ihr den Namen: userContent.css geben.

In diese Datei werden dann alle CSS Codes eingetragen die sich auf Webseiten beziehen.
Auch hier muss nach jedem Eintrag/Änderung der Firefox neu gestartet werden.
Kleine Anmerkung dazu.
Alle about: Seiten vom Firefox fallen auch darunter(Webseiten), zum Beispiel about:addons, about:preferences, about:profiles um nur einige zu nennen, also alle about: Seiten die sich nach Aufruf in einem eigenen neuen Tab öffnen sind damit gemeint.
- Dank der USB 3.2 Gen 1x1 Schnittstelle werden Übertragungsraten von bis zu 70 MB/s erreicht
| # | Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|---|
| 1 |
|
Microsoft Windows 11 Home | 1 Gerät | 1 Benutzer | PC... | 121,89 EUR | Bei Amazon kaufen | |
| 2 |
|
Microsoft Windows 11 Pro | 1 Gerät | 1 Benutzer | PC... | 153,99 EUR | Bei Amazon kaufen | |
| 3 |
|
Windows 11 Pro - 1 Gerät - KEINE CD | 34,90 EUR | Bei Amazon kaufen |