Mit WhatsApp können Sie nicht nur Text Nachrichten schreiben, sondern auch Fotos, Sprachdateien, der Standort und Videos versenden. Am häufigsten werden die Videos Versenden, wenn man in eine WhatsApp Gruppe ist. Es gibt Situationen, die man die Videos nicht nur sichern möchte, sondern auch Weiterversenden z. B. per E-Mail. Das geht ganz einfach egal ob Sie WhatsApp mit den iPhone oder Android verwenden. Wir zeigen euch auf diese Anleitung wie Sie die WhatsApp per E-Mail Weiterversenden
Videos per E-Mail Weiterversenden
Eine der beliebtesten Medien zu versenden neben Fotos oder Sprachnachrichten sind die Videos. Erhält man ein Video, den man gerne behalten möchte, könne Sie dies bei WhatsApp als Favorit speichern oder auf das Smartphone sichern. Möchte man das Video Weiterversenden, können dies per E-Mail machen:
Videos per E-Mail Weiterversenden mit iPhone
So versenden Sie ein erhaltenes Video per E-Mail weiter.
Öffnen Sie WhatsApp
Öffne Sie die WhatsApp Gruppe oder mit der Person den Sie das Video erhalten haben.
Tippen Sie auf das Video
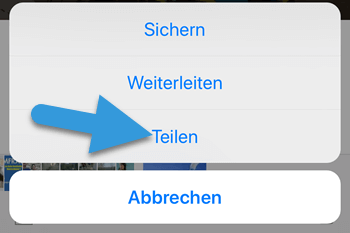
Tippen Sie unten links das Icon auf mit dem Pfeil nach oben
In dem geöffneten Menü tippen Sie auf Teilen
Wähne Sie ihren E-Mail-Programm aus
Das Video wird an die E-Mail angehängt
Nun können Sie das Video Weiterversenden.
Videos per E-Mail Weiterversenden mit Android
Auch per Android können Sie das Video per E-Mail Weiterversenden
Starten Sie WhatsApp und öffne Sie die Person oder Gruppe wo Sie das Video erhalten haben.
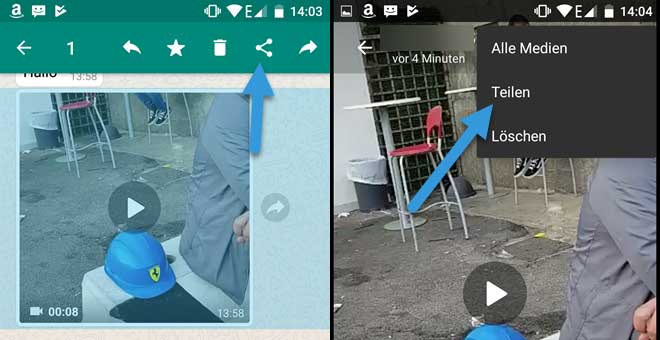
Tippen Sie auf das Video und tippen Sie oben auf die Drei Punkte und weiter auf Teilen
Oder
Tippen Sie auf das Video und halten Sie den Finger drauf und wählen Sie dann Teilen.
Wähne Sie ihren E-Mail-Programm aus
| # | Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|---|
| 1 |
|
Microsoft Windows 11 Home | 1 Gerät | 1 Benutzer | PC... | 116,28 EUR | Bei Amazon kaufen | |
| 2 |
|
Microsoft Windows 11 Pro | 1 Gerät | 1 Benutzer | PC... | 146,88 EUR | Bei Amazon kaufen | |
| 3 |
|
Windows 7 Professional 64 Bit OEM [Alte Version] | 47,60 EUR | Bei Amazon kaufen |