Heute geht es um die Windows 11 Taskleiste. Möchten Sie die transparent bzw. unsichtbar machen? Kein Problem. In diesem Artikel zeigen, was Sie für ein Tool Sie benötigen.
Transparente Einstellungen in Windows 11
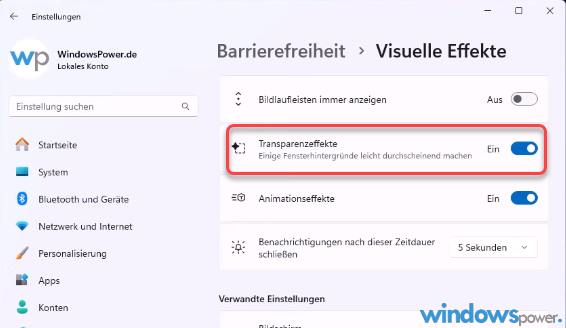
Windows 11 bittet von Haus aus, die Einstellungen transparent einzustellen, aber die Taskleiste wird nicht transparent. Diese Einstellung finden Sie, wenn Sie die Windows 11 Einstellungen über dem Startmenü öffnen, links auf Barrierefreiheit klicken und weiter auf Visuelle Effekte. Dort finden Sie die Transparenz Einstellungen.

Wie zuvor erwähnt, wenn Sie diese Änderung aktivieren, werden einige Fenster Hintergründe danach transparent, aber nicht die Taskleiste.
Dafür benötigen wir ein kleines Programm, die wir installieren und so die Taskleiste unsagbar zu machen.
Taskleiste transparent mit TranslucentTB
Um die Taskleiste unter Windows 11 tatsächlich unsichtbar zu machen, benötigen wir eine kleine Erweiterung namens TranslucentTB. Diese gibt es kostenlos im Microsoft Store zu download.
- Öffnen Sie den Microsoft Store auf Ihrem Windows 11 Computer
- Geben Sie in die Suchleiste „TranslucentTB“ oder „Taskleiste unsichtbar“ ein.
- Installieren Sie TranslucentTB.

- Sobald die Installation abgeschlossen ist, klicken Sie auf Öffnen. Automatisch wird nun deine Taskleiste transparent bzw. durchsichtig.

Fazit
Mit dieser kleinen Software kann man die Taskleiste unter der Version Windows 11 und Windows 10 nicht nur transparent aussehen, sondern unsichtbar, undurchsichtig machen.
| # | Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|---|
| 1 |
|
Microsoft Windows 11 Home | 1 Gerät | 1 Benutzer | PC... | 116,28 EUR | Bei Amazon kaufen | |
| 2 |
|
Microsoft Windows 11 Pro | 1 Gerät | 1 Benutzer | PC... | 146,88 EUR | Bei Amazon kaufen | |
| 3 |
|
Windows 7 Professional 64 Bit OEM [Alte Version] | 47,60 EUR | Bei Amazon kaufen |