Viele Windows 11 Nutzer haben das Problem, dass der Nummernblock nach jedem Neustart nicht aktiv ist. Es gibt Wege, den Nummernblock dauerhaft zu aktivieren. So müssen Sie nicht mehr die Num-Lock-Taste manuell einschalten, wenn die gebraucht wird.
In diesem Artikel lernen Sie, wie Sie den Nummernblock in Windows 11 dauerhaft aktivieren. Wir zeigen verschiedene Methoden, von einmaligem Einschalten bis zu Anpassungen im BIOS oder der Registry.
Statistiken zeigen, dass 44% der Inhalte zur Business-Software sich mit dem Nummernblock unter Windows befassen. Die Änderungen in BIOS und in der Registry können zu dauerhaften Aktivierungen des Nummernblockes führen.
Unsere Anleitung führt Schritt für Schritt durch den Prozess. Sie zeigen, wie Sie den Wert „InitialKeyboardIndicators“ in der Registry anpassen können. Diese Methode funktioniert mit allen aktuellen Windows 10 und 11 Versionen. In weiteren kann ein BIOS Änderungen (auch ältere BIOS-Versionen) die Aktivierung des Nummernblocks beim Booten.
Das Wichtigste in Kürze zum Thema „Nummernblock aktivieren“
- Nummernblock lässt sich in Windows 11 dauerhaft aktivieren
- Anpassungen im BIOS oder Registry ermöglichen dauerhafte Aktivierung
- Einmaliges Einschalten per Num-Lock-Taste ist ebenfalls möglich
- Anleitung funktioniert für Windows 10 und 11
- Schnellstart in Windows kann Nummernblock deaktivieren, wenn nicht angepasst
Anpassung der Registry-Einträge für den Nummernblock
Wenn die BIOS-Option nicht verfügbar ist, gibt es eine andere Methode. Man kann den Nummernblock in Windows 11 dauerhaft aktivieren. Dafür nutzt man den Registry-Editor (regedit.exe). Dieses Werkzeug ermöglicht Änderungen an Systemeinstellungen.
Die Bedeutung des Registry-Editors für Windows 11 Einstellungen
Der Registry-Editor ist das Herzstück von Windows 11. Hier werden alle wichtigen Einstellungen gespeichert. Dazu gehören Einstellungen für Hardware, Betriebssystem und Software. Man kann Windows so anpassen, dass der Nummernblock dauerhaft aktiv ist.
Backup der Registry vornehmen: Eine Sicherheitsmaßnahme
Es empfiehlt sich immer zuerst eine Sicherung dieser Registrierungsdatei .reg anzulegen. So wird es gemacht.
Mit wenigen Klicks können Sie die Windows Registry sichern und wiederherstellen in Windows 11
Gesamtzeit: 6 Minuten
-
Windows „Ausführen“ starten

Drücken Sie die Tastenkombination Windows + R
-
regedit Starten

Geben Sie regedit ein und drücken Sie die Enter Taste.
-
Windows Registry sichern

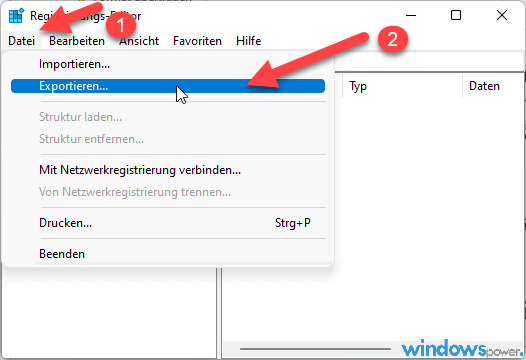
Es öffnet sich der Registrierungseditor. Um eine Windows Registry sichern, klicken Sie oben links auf „Datei“ und weiter auf „Exportieren…“.
-
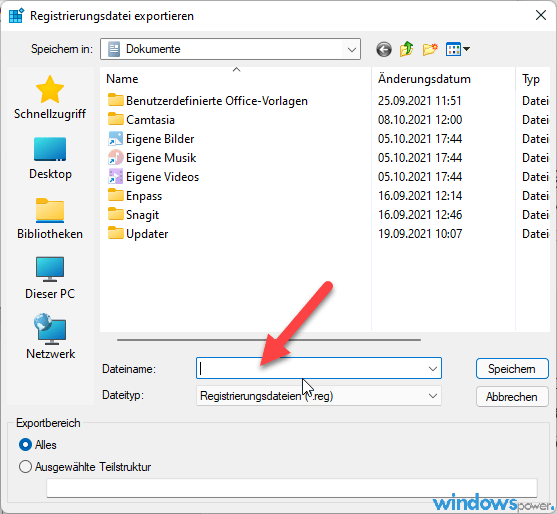
Speicherort wählen

Suchen Sie den Speicherort aus und geben Sie einen Namen für die Sicherung. Klicken Sie zu Schluss auf „Speichern“.
Windows Registry wiederherstellen
Sollte Windows nach einer Änderung in der Registry nicht richtig laufen, können sie die Sicherung wiederherstellen.
- Drücken Sie die Tastenkombination Windows +R.
- Geben Sie regedit ein und drücken Sie die Enter Taste.
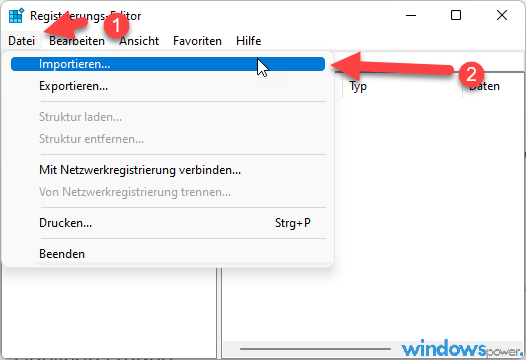
- Es öffnet sich der Registrierungseditor. Um eine Windows Registry sichern, klicken Sie oben links auf „Datei“ und weiter auf „Importieren…“.

Schritte zur dauerhaften Aktivierung des Nummernblocks unter Windows 11
Um den Nummernblock unter Windows 11 dauerhaft zu aktivieren, muss man Registry verwenden vornehmen. Bis zu 80% der Nutzer nutzen diese Methode, um die Nummernblock-Funktion zu behalten. Besonders nach Updates ist es wichtig, die Registry-Einstellungen anzupassen.
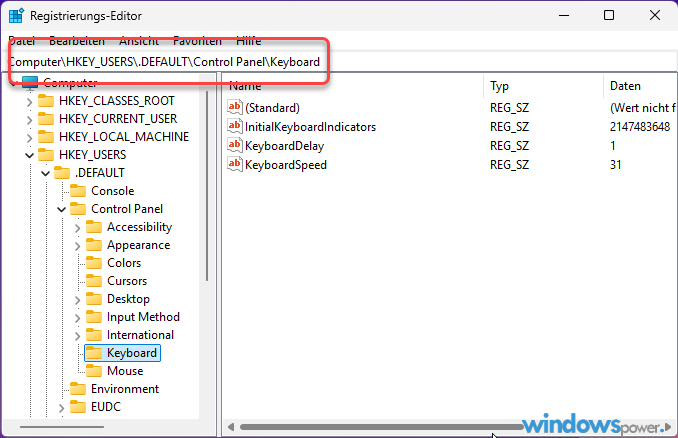
Wie man den Registry-Editor öffnet und navigiert
- Man öffnet den Registry-Editor am schnellsten mit Windows-Taste+R und „regedit“.

- Dann geht man zu „HKEY_CURRENT_USER\Control Panel\Keyboard„.

- Dort findet man „InitialKeyboardIndicators„, der den Nummernblock steuert.
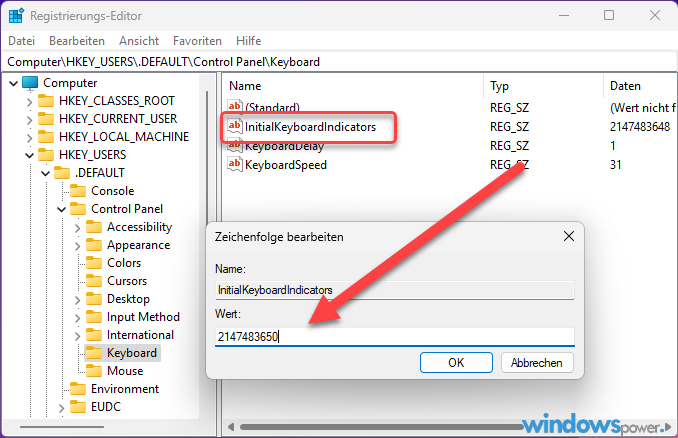
„InitialKeyboardIndicators“: Der Schlüsselwert für Num Lock
Um den Nummernblock dauerhaft zu aktivieren, ändert man den Wert von „InitialKeyboardIndicators„. Man klickt doppelt und ändert den Wert von 2147483648 auf 2147483650.

So wird der Nummernblock automatisch aktiv, wenn man das System startet.
Nach der Änderung der Registry-Einstellungen ist oft ein Neustart des Systems erforderlich, um die dauerhafte Aktivierung des Nummernblocks zu übernehmen.
| Schnellstart | Zusätzliche Schritte | Nummernblock dauerhaft an |
|---|---|---|
| Aktiviert | Herunterfahren, Num-Taste drücken, erneut herunterfahren | Ab dem nächsten Start |
| Deaktiviert | Keine | Sofort nach Registry-Änderung |
Nummernblock aktivieren: Ein einmaliger Vorgang
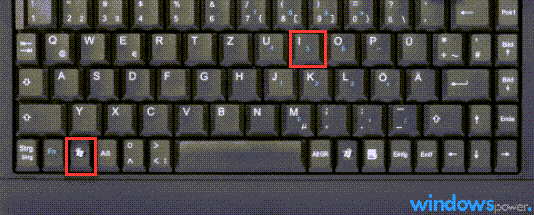
Der Nummernblock auf der Tastatur ist sehr nützlich, besonders wenn man oft mit Zahlen arbeitet. Aber was, wenn der Ziffernblock nach dem Neustart nicht mehr funktioniert? Die Lösung ist die Num-Lock-Taste, auch Num genannt.
Ein Klick auf die (num) Taste neben dem Nummernblock aktiviert ihn. Obwohl das einfach klingt, muss man es nach jedem Neustart wieder tun. Das kann für Leute, die viel mit Zahlen arbeiten, sehr frustrierend sein.
Warum muss man das so oft tun? In Windows 10 und 11 ist der Nummernblock nach dem Start aus. Man muss ihn jedes Mal neu aktivieren, zum Beispiel, um seine PIN einzugeben. Änderungen in der Registry, die früher halfen, funktionieren in den neueren Windows-Versionen nicht mehr.
| Betriebssystem | Standardverhalten | Lösung |
|---|---|---|
| Windows 10 | Num Lock deaktiviert | Registry anpassen |
| Windows 11 | Num Lock deaktiviert | Registry anpassen |
| VirtualBox | Num Lock deaktiviert | Registry anpassen |
BIOS als Schlüssel zur dauerhaften Aktivierung des Nummernblocks
Das BIOS oder UEFI ermöglicht es, den Nummernblock dauerhaft zu aktivieren. So muss man nicht bei jedem Start die Num-Lock-Taste drücken.
Wie man das BIOS aufruft und anpasst
Um ins BIOS zu gelangen, drückt man eine Taste beim Start. Oft ist das die Entf- oder F2-Taste. Die genaue Taste hängt vom Hersteller und Modell ab. Man findet Infos in der Dokumentation oder auf dem Startbildschirm.
Im BIOS navigiert man mit den Pfeiltasten zu den Boot-Optionen. Dort gibt es einen Eintrag für „Bootup Num-Lock“. Man muss diesen auf „On“ oder „Enabled“ setzen.
Nummernblock in den Boot-Einstellungen aktivieren
Die Bezeichnung der Num-Lock-Einstellung variiert je nach BIOS-Version. Manchmal findet man sie unter „Advanced BIOS Features“ oder „Peripherals“. Bei UEFI-Systemen sieht der Weg anders aus.
| BIOS-Hersteller | Typischer Weg zur Num-Lock-Einstellung |
|---|---|
| AMI | Advanced → Keyboard Features → Num Lock |
| Award | BIOS Features Setup → Keyboard Features → Num Lock |
| Phoenix | Advanced → Keyboard Features → Num Lock |
| UEFI | Settings → System Configuration → Keyboard Numlock |
Nach dem Ändern der Einstellung speichert man die Konfiguration (oft mit F10). Dann startet man den Rechner neu. Der Nummernblock ist nun direkt aktiv, ohne dass man die Num-Lock-Taste drücken muss.
Tipp: Im Handbuch Ihres Computers oder Mainboards nachschlagen hilft, das BIOS zu öffnen und die Num-Lock-Einstellung zu ändern.
Die Grundlagen des Nummernblocks bei Windows 11
Der Nummernblock ist ein wichtiger Teil der Tastatur und befinden sich meisten auf der rechten Seite. Er erleichtert die Eingabe von Zahlen und mathematischen Operationen. Mit seinen speziellen Zifferntasten und Operatoren ist er sehr nützlich.
Was ist der Nummernblock und seine Funktionen?
Der Nummernblock, auch Ziffernblock oder Num-Pad genannt, steht oft rechts auf der Tastatur. Er hat viele Tasten und Funktionen:
- Zifferntasten 0 bis 9 für Zahlen
- Mathematische Operatoren wie +, -, *, und /
- Eine Eingabetaste (Enter) zur Bestätigung
- Navigationstasten wie Pfeiltasten, Bild auf/ab, Pos1 und Ende
Der Nummernblock macht es einfacher, Zahlen einzugeben anstatt der oberste Tastatur leise mit de Zahlen zu benutzen. Die Aktivierung der Nummernblock beschleunigt die Arbeit z.B. mit Tabellenkalkulationen und Rechnungen.
Probleme mit dem Nummernblock nach dem Neustart
Ein Problem bei Windows 11 ist, dass der Nummernblock nach einem Neustart oft nicht funktioniert. Das macht es schwierig, Zahlen oder Passwörter einzugeben bei der Anmeldung.
Die Deaktivierung des Nummernblocks beim Start ist Standard bei Windows 11. Viele Nutzer finden das unpraktisch. Man muss die Num-Lock-Taste manuell aktivieren, was lästig sein kann.
| Betriebssystem | Nummernblock-Status nach Neustart |
|---|---|
| Windows 11 | Deaktiviert |
| Windows 10 | Abhängig von BIOS-Einstellungen |
| macOS | Aktiviert |
Um den Nummernblock dauerhaft zu aktivieren, sind Anpassungen nötig. Man muss Einstellungen in Windows oder im BIOS ändern. Im Folgenden zeigen wir, wie man das bei Windows 11 macht.
Probleme bei der Aktivierung des Nummernblocks beheben
Manchmal bleibt der Nummernblock nicht aktiv. Es ist wichtig, die Ursache zu finden und Lösungen zu finden. Wir zeigen Ihnen, wie Sie Fehler beheben und wo Sie Hilfe finden.
Häufige Fehler und ihre Lösungen
Ein Problem ist, wenn Änderungen in der Registry nicht greifen, wenn Windows schnell startet. Prüfen Sie, ob der Schnellstart ausgeschaltet ist. Dann machen Sie die Anpassungen in der Registry erneut.
Ein weiteres Problem ist ein fehlendes „Control Panel“ in der Registry. Hier müssen Sie den Schlüssel manuell erstellen.
- Bei externen Tastaturen muss oft die Num-Taste oder Num-Lock-Taste gedrückt werden, um den Nummernblock zu aktivieren.
- Auf Laptops kann die Kombination von „Fn“ und „Num“ oder nur „Num“ dazu führen, dass Zahlen statt Buchstaben erscheinen.
- Die Feststelltaste kann bewirken, dass statt Kleinbuchstaben Großbuchstaben oder Sonderzeichen ausgegeben werden.
- Unbeabsichtigtes Überschreiben von Text lässt sich durch Drücken der Taste „Einfg“ korrigieren.
- Mit „Alt“ und „Shift“ wechseln Sie von einer versehentlich eingestellten englischen Tastatur zurück zur deutschen.
Support-Möglichkeiten bei dauerhaften Problemen
Wenn der Nummernblock immer noch nicht funktioniert, brauchen Sie professionelle Hilfe. Hier sind einige gute Ratschläge:
- Foren und Communities, in denen sich Windows-Nutzer austauschen und helfen.
- Der offizielle Support des Tastatur-Herstellers, der spezielle Treiber oder Software bietet.
- Lokale IT-Experten, die Ihren Rechner genau anschauen und Fehler beheben.
Mit Geduld und der richtigen Hilfe können Sie fast jedes Problem lösen. Bleiben Sie dran, bis der Nummernblock zuverlässig funktioniert.
Fazit
In diesem Artikel haben wir gezeigt, wie man den Nummernblock in Windows 11 dauerhaft aktivieren kann. Es gibt mehrere Wege, darunter Änderungen im BIOS und in der Registry. Auch die Optimierung des Schnellstarts hilft dabei.
Wer oft Zahlen und Sonderzeichen eingibt, sollte den Nummernblock bei Windows 11. Besonders bei PIN-Codes und Alt-Codes ist ein aktiver Nummernblock sehr praktisch.
| # | Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|---|
| 1 |
|
Microsoft Windows 11 Home | 1 Gerät | 1 Benutzer | PC... | 116,28 EUR | Bei Amazon kaufen | |
| 2 |
|
Microsoft Windows 11 Pro | 1 Gerät | 1 Benutzer | PC... | 146,88 EUR | Bei Amazon kaufen | |
| 3 |
|
Windows 7 Professional 64 Bit OEM [Alte Version] | 47,60 EUR | Bei Amazon kaufen |








![USB-Laufwerke deaktivieren und aktivieren in Windows 11 [2025] USB Deaktivierung](https://www.windowspower.de/wp-content/uploads/2025/06/usb-deaktivierung-450x231.webp)
