Das neue Startmenü von Windows 11 hat sich in Verglicht zu Windows 10 verändert. In diesem Artikel erfahren Sie, wie Sie bei Windows 11 angeheftete Apps in Startmenü anpassen, entfernen, hinzufügen können.
Hier ist eine allgemeine Anleitung zum Anpassen, Entfernen und Hinzufügen von angehefteten Apps in Windows 11:
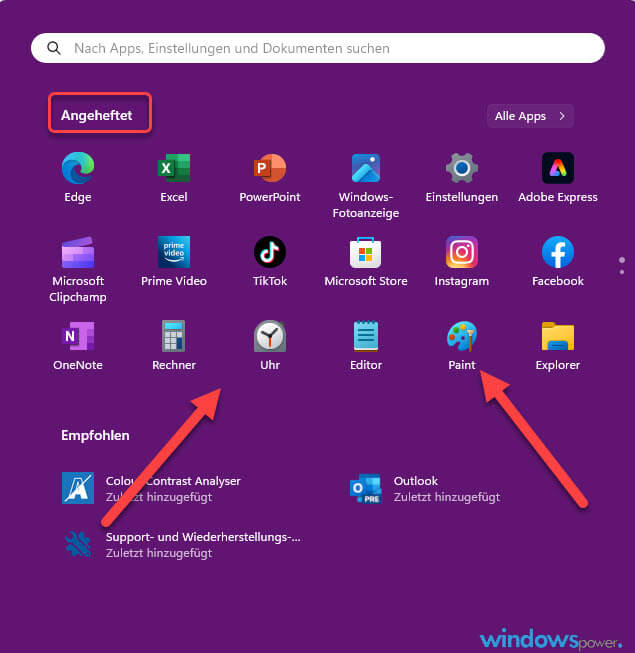
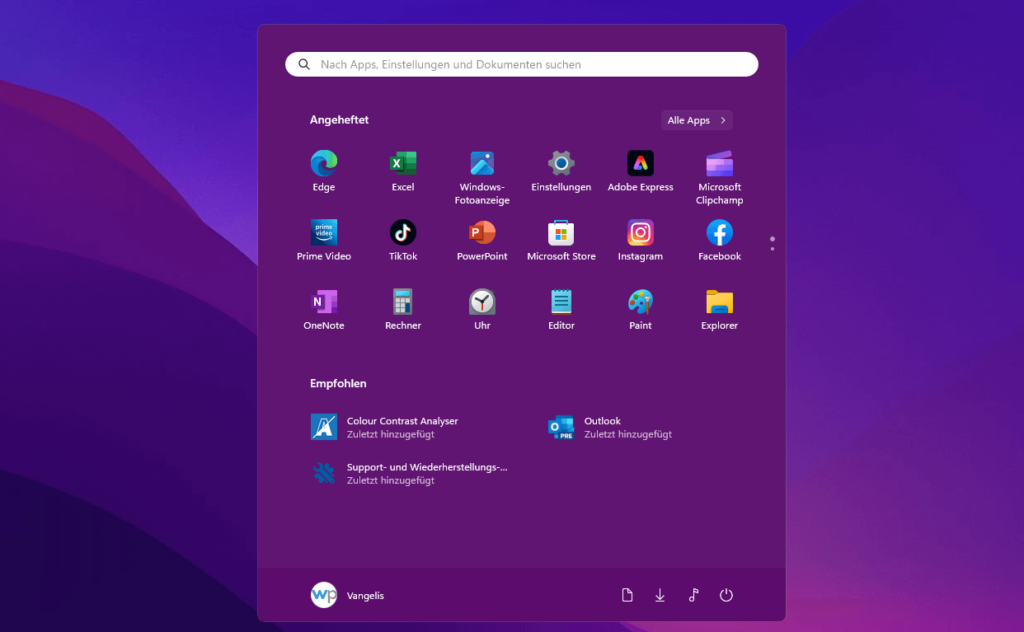
Angeheftete Apps anzeigen
- Klicken Sie auf die Start-Schaltfläche (Windows-Symbol) in der Taskleiste, um das Startmenü zu öffnen.
- Hier sehen Sie die angehefteten Apps in einem Raster.

Eine App anheften
- Öffnen Sie das Startmenü.
- Suchen Sie die gewünschte App, indem Sie durch die Liste scrollen oder den Namen der App in das Suchfeld eingeben.
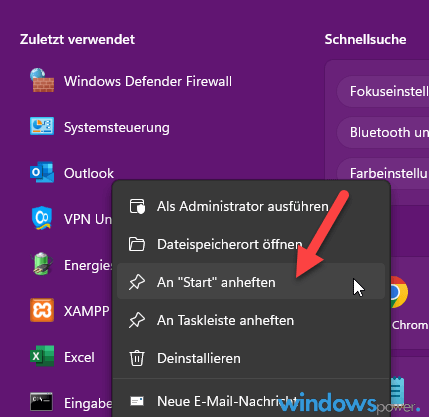
- Klicken Sie mit der rechten Maustaste (Rechtsklick) auf die App und wählen Sie „An Start anheften“.

Eine angeheftete App entfernen
- Öffnen Sie das Startmenü und finden Sie die App, die Sie entfernen möchten.
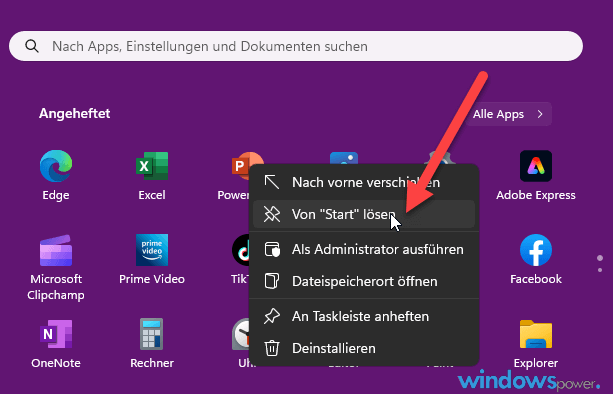
- Klicken Sie mit der rechten Maustaste auf die App und wählen Sie „Von Start lösen„.

Die Position einer angehefteten App ändern:
- Öffnen Sie das Startmenü
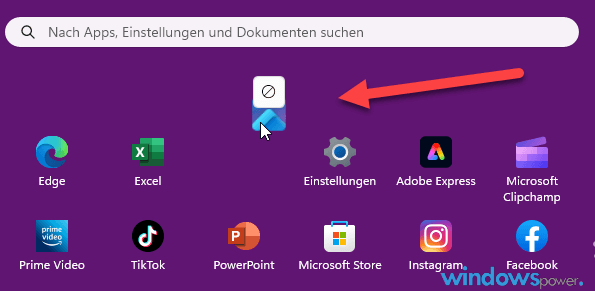
- Klicken Sie auf die App, die Sie verschieben möchten, und halten Sie die Maustaste gedrückt.
- Ziehen Sie die App an die gewünschte Position und lassen Sie die Maustaste los.

| # | Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|---|
| 1 |
|
Microsoft Windows 11 Home | 1 Gerät | 1 Benutzer | PC... | 116,28 EUR | Bei Amazon kaufen | |
| 2 |
|
Microsoft Windows 11 Pro | 1 Gerät | 1 Benutzer | PC... | 146,88 EUR | Bei Amazon kaufen | |
| 3 |
|
Windows 7 Professional 64 Bit OEM [Alte Version] | 47,60 EUR | Bei Amazon kaufen |








![USB-Laufwerke deaktivieren und aktivieren in Windows 11 [2025] USB Deaktivierung](https://www.windowspower.de/wp-content/uploads/2025/06/usb-deaktivierung-450x231.webp)
