Bei den neu WhatsApp Funktion View Once ist es möglich, Fotos und Videos zu versenden, die nur einmal eingesehen werden können. Mit dieser neuen Funktion wird für mehr Privatsphäre gesorgt. Auf diese Anleitung zeigen wir euch, wie sie diese Einmalansicht verwenden können.
Fotos und Videos nur einmal ansehen
Die einmal Ansicht (View Once) ist praktisch eine selbstlöschende Mechanismusfunktion für eure Videos und Fotos bei WhatsApp. So meint sie ein Video oder ein Bild versenden Gang der Empfänger die Datei nur einmal anschauen. Daraufhin löst sich die Datei automatisch vom Chat.
Für mehr Privatsphäre verschwindet dein Foto oder Video aus dem Chat, nachdem es der Empfänger geöffnet hat. Dennoch können möglicherweise vorher Screenshots gemacht werden.
WhatsApp – Bilder und Videos zur einmaligen Ansicht versenden
-
Öffnen Sie einem WhatsApp-Chat, wo sie ein Foto oder Video senden möchten. Das Ganze funktioniert so wie sie eine Datei senden. Die passen sie auf das + und weiter auf Foto und Videomediathek.

-
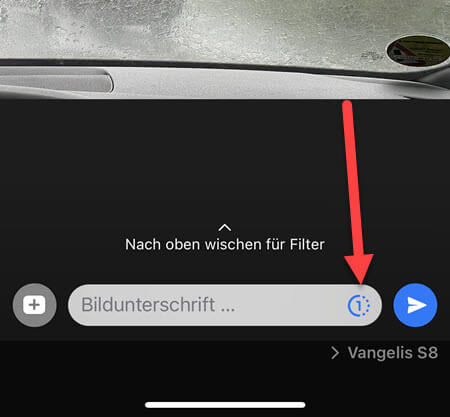
Suchen Sie einen Bild und ein Video aus, den sie versenden möchten. Darauf in Sehen sie neben den Beschriftungbereich die Zahl „1“. Wenn sie auf diese Zahl darauf tippen, erhalten Sie die Meldung „Foto zu einmaliger Ansicht eingestellt“. Senden Sie das Bild wie gewöhnlich.

| # | Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|---|
| 1 |
|
Microsoft Windows 11 Home | 1 Gerät | 1 Benutzer | PC... | 116,28 EUR | Bei Amazon kaufen | |
| 2 |
|
Microsoft Windows 11 Pro | 1 Gerät | 1 Benutzer | PC... | 146,88 EUR | Bei Amazon kaufen | |
| 3 |
|
Windows 7 Professional 64 Bit OEM [Alte Version] | 47,60 EUR | Bei Amazon kaufen |