Die Browser Hersteller bieten regelmäßigen Updates an. Standardmäßig sind die so eingestellt, dass die immer die neueste Version automatisch installieren. Auf diese Anleitung erfahren Sie, wie Sie die automatischen Updates bei Chrome, Firefox, Edge und Opera deaktivieren könnt.
Automatische Updates deaktivieren
Nach der Installation eines Browsers prüfen die Automatischen im Hintergrund, ob es eine neue Version vorhanden ist. Sollte eine neue Version zu Verfügung stehen, wird die installiert.
In der Regel ist es wichtig, dass die Webbrowser immer auf dem neuesten Stand sein sollen. Aber es gibt Situationen, wo Sie selber bestimmen möchten, wann das Update installiert werden soll.
Um bei Microsoft Edge, Google Chrome, Opera, Mozilla Firefox automatische die Updates abschalten, machen Sie Folgendes.
Chrome: Automatische Updates deaktivieren
Startet den Google-Chrome-Browser
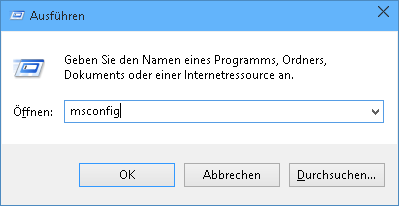
Drücken Sie die Tastenkombination Windows + R und geben Sie msconfig ein. Nach Eingabe dieses Befehls Drücken Sie der Enter-Taste oder einen Klick auf OK.

Im geöffneten Fenster werden einigen Registerkarten angezeigt. Klicken Sie oben auf „Dienste“.
Hier finden Sie die Dienste, die für die automatischen Updates beim Google Chrome verantwortlich sind. Entfernen Sie das Häkchen vor:
- Google Chrome Elevation Service
- Google Update-Dienst (gupdate)
- Google Update-Dienst (gupdatem)
Klick Sie auf OK oder Übernehmen. Windows 10 muss dann neugestaltet werden.

Firefox: Automatische Updates deaktivieren
- Starten Sie den Firefox und klicken Sie oben rechts auf die drei Striche.
- Wählen Sie weiter die Einstellungen
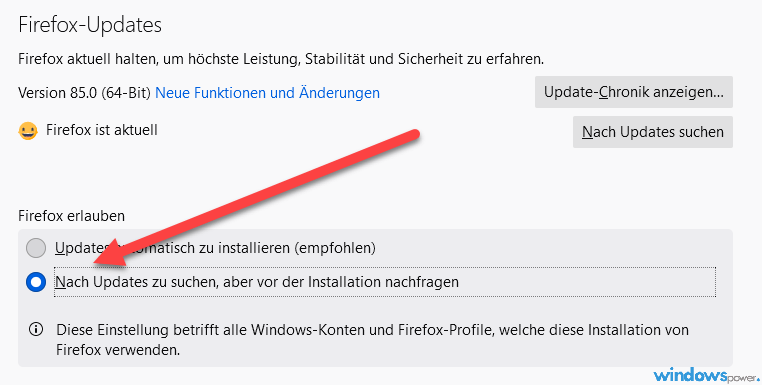
- Scrollt nach untern und im Punkt Firefox-Updates wählen Sie: Nach Updates zu suchen, aber vor der Installation nachfragen.
Opera: Automatische Updates deaktivieren
In den Installationsordner Suchen Sie die Datei und opera_autoupdate.exe und benennen Sie die um. Bitte bedenke Sie nach der neu installierten Version die Datei wieder umzubenennen.
Microsoft Edge: Automatische Updates deaktivieren
Wir haben keine zuverlässige Methode gefunden wie an bei den Microsoft Edge den automatischen Update deaktivieren kann. Einige behaupten das man es durch den Taskmanager hinbekommt. Wir können das nicht bestätigen.
Sollte jemand eine Idee haben, bitte schreibt die in den Kommentaren.
| # | Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|---|
| 1 |
|
Microsoft Windows 11 Home | 1 Gerät | 1 Benutzer | PC... | 116,28 EUR | Bei Amazon kaufen | |
| 2 |
|
Microsoft Windows 11 Pro | 1 Gerät | 1 Benutzer | PC... | 147,64 EUR | Bei Amazon kaufen | |
| 3 |
|
Windows 11: Die Anleitung in Bildern. Komplett in Farbe! Ideal... |
12,90 EUR |
Bei Amazon kaufen |
| # | Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|---|
| 1 |
|
Microsoft Windows 11 Home | 1 Gerät | 1 Benutzer | PC... | 116,28 EUR | Bei Amazon kaufen | |
| 2 |
|
Microsoft Windows 11 Pro | 1 Gerät | 1 Benutzer | PC... | 147,64 EUR | Bei Amazon kaufen | |
| 3 |
|
Windows 7 Professional 64 Bit OEM [Alte Version] | 47,60 EUR | Bei Amazon kaufen |



![USB-Laufwerke deaktivieren und aktivieren in Windows 11 [2025] USB Deaktivierung](https://www.windowspower.de/wp-content/uploads/2025/06/usb-deaktivierung-300x154.webp)




![Chrome hohe RAM-Auslastung reduzieren: 12 Lösungen 2025 [FUNKTIONIERT] google chrome](https://www.windowspower.de/wp-content/uploads/2022/05/google-chrome-450x156.jpg)

