User die die Sidebar benutzen, möchten unter Umständen diese auch gerne mit einem dunklen Hintergrund wie dem Dark Mode habe. Wenn, dann lässt sich das mit einem CSS Code erreichen.
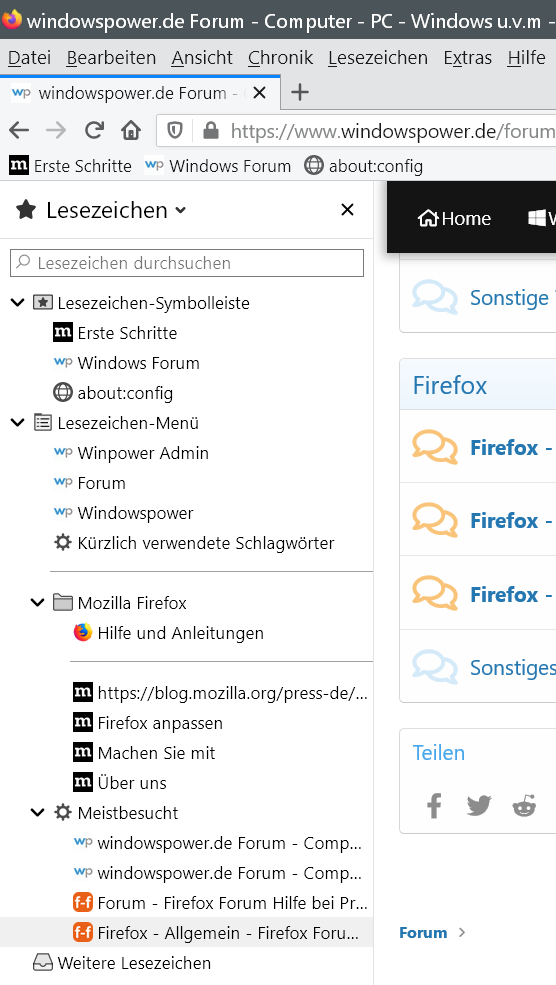
So sieht das standardmäßig aus:

Firefox – Sidebar dunkler Hintergrund
B
userChrome.css und userContent.css erstellen
Hinweis:
Wer zum ersten mal eine dieser Dateien benutzt, der muss zusätzlich in about:config den Wert:
toolkit.legacyUserProfileCustomizations.stylesheets
userChrome Dateien wieder nutzen
Und hier nun die Erklärung, wie man das mit dem CSS – Code dann machen muss.
Als erstes gehen wir dazu in den Profilordner vom Firefox, und öffnen dort den selber angelegten Ordner chrome.
Dann im Ordner chrome die userChrome.css Datei öffnen.
In diese Datei tragen wir nun folgenden CSS Code ein:
/*Sidebar dunkler Hintergrund und weiße Schrift*/
@-moz-document url("chrome://browser/content/browser.xhtml"),
url("chrome://browser/content/places/bookmarksSidebar.xhtml"),
url("chrome://browser/content/places/historySidebar.xhtml") {
#bookmarks-view, #sidebar-header, #sidebar-box,
.sidebar-placesTreechildren, #sidebar-search-label,
#sidebar-search-container, #placesList > treechildren {
-moz-appearance: none !important;
color: white !important;
background: #444444 !important;
}
}
(Dazu am besten den Text kopieren, und in die userChrome.css wieder einfügen)
Und so sieht der Code dann in der userChrome.css Datei aus:
Die Farben können beliebig verändert werden.
- Smarte Mesh-Vernetzung: WLAN mit 1200 Mbit/s für Ihr gesamtes Zuhause, perfekt für Streamen, Surfen und Home-Office!
Firefox – Sidebar dunkler Hintergrund
Dann die userChrome.css Datei schließen und speichern, und den Firefox neu starten, damit die Änderung wirksam wird.
Und so sieht das dann mit dem dunklen Hintergrund in der Sidebar aus:
Möchte man eines Tages diese Änderung nicht mehr nutzen, dann reicht es aus, den CSS Code in der userChrome.css wieder zu löschen.





